*** The plugins mentioned in this tutorial are only available in Preproduction. After the winter-break update they will be available in Production.***
Elegant Page Builder
SiteOrigin Site Builder
If you want your webpages to be a little more customized than a wall of texts and pictures in a single column format I have good news for you, you can! And even better its easy! We have two plugins that make building a page easy with a drag and drop system.
Elegant Builder
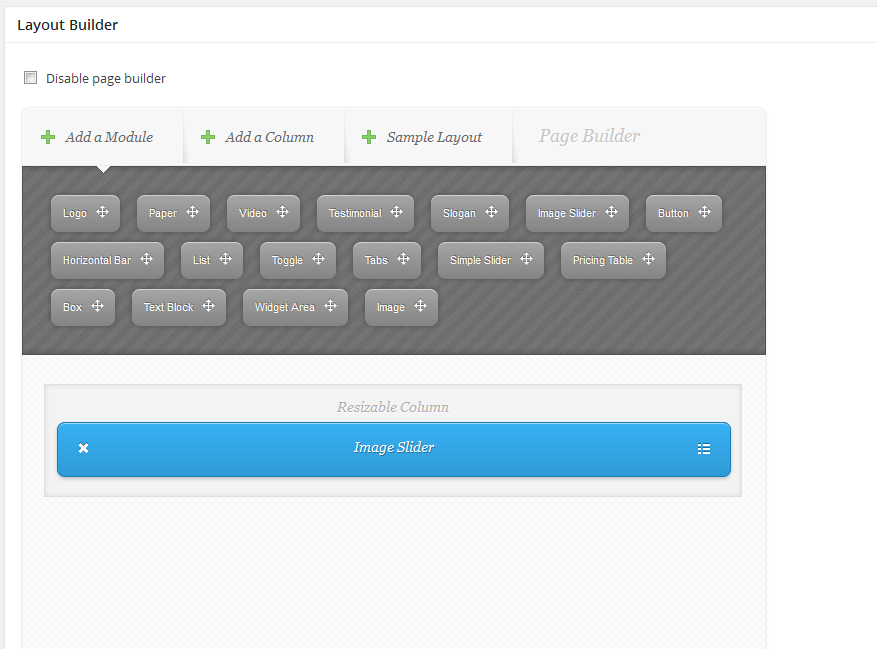
The first plugin is Elegant Builder. To start go to your list of plugins and activate “Elegant Builder”. Create a new page, or edit an old one, and scroll down to the “Layout Builder” section. Add a column (of any size) by dragging it below to the canvas. Once you have all the columns you want go to the modules and drag the modules you would like into the columns. Columns can support many modules at one time so you don’t need to worry about separating them. Once a module is placed in a column it will turn into a blue box. You can click the x to delete it or you can click the horizontal lines to edit the fields of that module. Continue to build your page until you are done. Select “Save Changes” and scroll back up to publish or update the page. If you are particularly fond of how it came out you can use the “Create Sample Layout” button to save it as a sample layout. If at any time you wish to revert back to using the normal page editor simply check the “Disable page builder” box at the top of the section, if you want to resume using it simply uncheck it.
SiteOrigin Site Builder
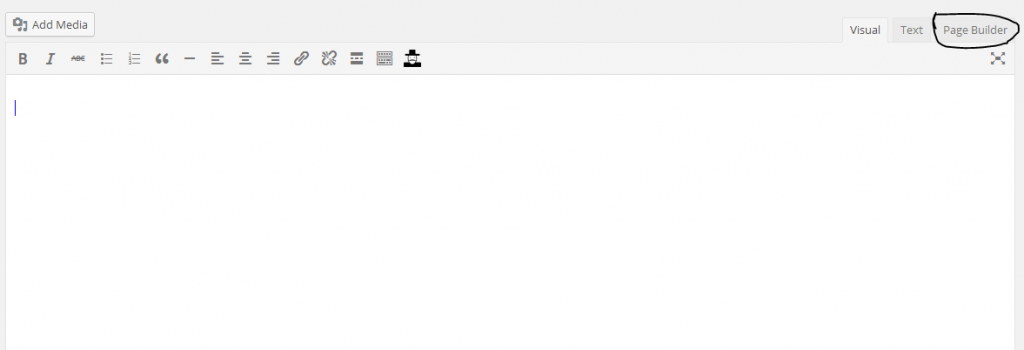
The second plugin is SiteOrigin Site Builder. To fully utilize this plugin you will also need to activate “SiteOrigin Widgets Bundle” and “Black Studio TinyMCE Widget”, in addition to the “Page Builder by SiteOrigin” plugin. This plugin is the same idea as Elegant builder only has slightly different capabilities and interface. To start create a page or edit an existing one. In the top right corner of the visual/text editing box you will see a tab labeled “Page Builder”. Click on it. If you have anything in the visual/text editor box you will be prompted to have it converted into page builder or deleted.
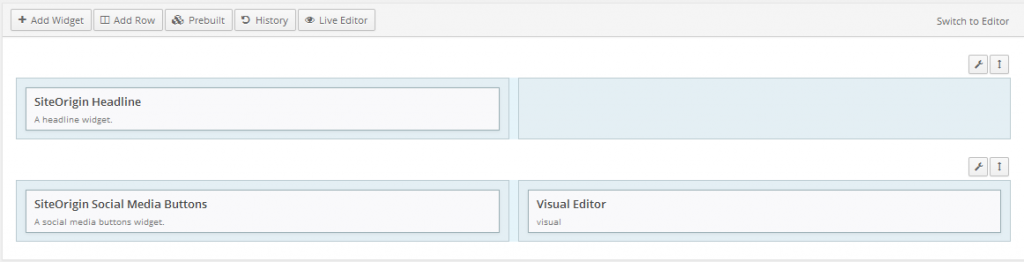
From there you will want to add rows (of whatever number and size of boxes you would like) and fill them with widgets by dragging and dropping them into the editor. Note that one box will hold multiple widgets. By hovering over the widgets the option to edit, duplicate, and delete will be available. If you wish to edit, duplicate, or delete the whole row, simply hover over the wrench icon directly above the right corner of the far right box.These boxes and widgets may be moved around until you find a placement that works for you. Once you are done you may publish/update the page as you normally would.
CAUTION: If you switch back to visual or text editor everything in the page builder will be cleared.
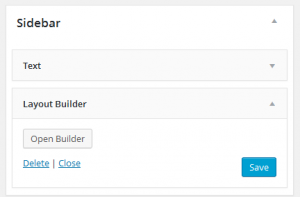
You can also place the individual SiteOrigin Plugins into your sidebar or other widget areas by accessing the “Widgets” menu. If you place the Layout Builder widget you can use the same interface to customize a section of your widget area.