Layout
Change the Featured Tag
What Else Can I Do?
Layout
[wpmudev-video video=”customize”]
ODU has developed a number of ODU branded child themes based on the default WordPress theme for 2015. These child themes will provide basic professional and eportfolio layouts for faculty, staff and students. If used these will require minimal setup on the part of the user. Users can use CSS, widgets or the customizer to customize this theme or select from any other theme available on the system to configure their site.
This short guide will show you how to:
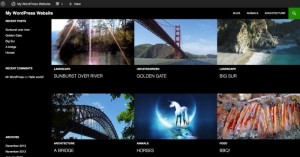
- set a grid layout or a slider to display content on your homepage
- customize the *featured* tag to choose which posts you display on the homepage.
Choose your Layout
You can either have a grid layout or a slider on the homepage. Here’s how they look:
To choose your layout, open up the Theme Customizer:
Under *Featured Content* select your preferred layout from the drop down.
When you’re done click Save and Publish.
To assign content to appear in the grid or slider, you should assign it the Featured tag. This will display your posts, displaying the featured image.
Change the Featured Tag
By default, TwentyFourteen displays any post in the slider or grid with the tag “Featured” attached to it. If no posts have this tag, a sticky post is displayed instead.
You can edit this tag in the Theme Customizer. To edited the tag, go to Appearance > Customizer. Under the Featured Content section, change the name of the tag.
The Don’t display this tag on the front end checkbox lets you determine whether you want the Featured tag to appear in tag clouds on the front end.
What else Can You Do?
You can also use the Theme Customizer to make the following changes to your website:
- Change your Custom Header image
- Featured Images; works best with images that are least 1038 wide
- Change the background image or color
- Choose which navigation menus should appear (Twenty Fourteen supports two menus — one in the sidebar and one in the header)
- Set a static front page