There are many useful plugins available to you on ODU WordPress but finding which ones suite you can be quite the hunt. Jetpack is easy to use and generally has very useful plugins to have.
Quick Start
Jackpack contains several plugins that it has identified as good start up plugins for users who don’t yet know what they want on their site or would benefit from having a few additional, yet easy to use, options. To get started go to your dashboard and select the “Jetpack” tab from the list.

Click the big green button that reads”Connect to WordPress.com”. If you already have an account simply type in your credentials and hit “Approve” (Please note this is NOT the same as your midas login and is completely separate from ODU WordPress), otherwise create an account by clicking the “Need an account” link.
A WordPress account gives you access to WordPress outside of the ODU environment as well as their reader section. The reader section allows you to view and subscribe to accounts from all over (a much larger number of blogs than the local ODU community) they have blogs on most topics you can think of….and then some more! However using your ODU WordPress account gives you access to a lot more plugins and features for your own site.
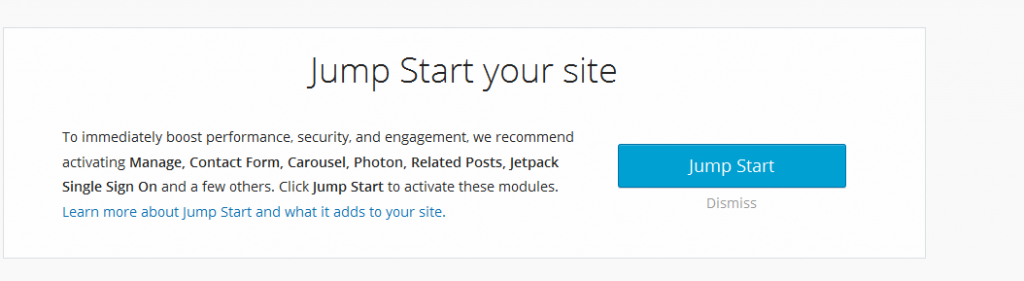
Once you are taken back to your ODU WordPress Dashboard, click the “Jump Start” button.

You should now have access to several features including: Carousel picture galleries and extra widgets, as well improved site performance. You also have access to many other plugins which you can now access by clicking “Settings” in the top left corner of the Jetpack page. From there simply click “activate on any plugin you would like to activate. For example, many people have use for the Contact Form plugin so you can scroll down to “Contact Form”, hover over it, and click “Activate”. You may also activate many in bulk by clicking their check boxes and they applying activate to them. If you have a question about the nature of a plugin simply click on the name to get a brief description.
Features(this portion is currently being updated)
[toggles class=”yourcustomclass”]
[toggle title=”Beautiful Math” class=”in”]
Description: Allows you to display mathematical equations and formulas neatly.
How to use: In the text editor of a post or page type $latex $. What ever you place between those two will be created into an equation. This can be very tricky to learn how to use so you will need to gain an understanding of the coding style. If you get the following phrase, “Formula does not parse” than there is an error in your code.
[/toggle]
[toggle title=”Carousel”]
Description: Displays your galleries in a full screen view (with comments) and allows you to easily scroll to the next. Please note the size of the image does factor into how large it will appear.
How to use: no further actions needed, simply click an image from a gallery to see the new display mode
[/toggle]
[toggle title=”Comments”]
Description: Allows users to use their WordPress.com, Twitter, or Facebook account to comment
How to use: No further configuration required, but there are a few options available under the Discussion section of the Settings tab.
[/toggle]
[toggle title=”Contact Form”]
Description: Allows you to easily add a customizable contact form onto any page or post.
How to use: When editing a post or page simply click the Add Contact Form button directly above the toolbar. You can then build a contact form by adding field types.
[/toggle]
[toggle title=”Custom CSS”]
Description: Allows you to replace your theme’s CSS
How to use: No further configuration required. simply go to the Edit CSS section of the Appearance tab.
[/toggle]
[toggle title=”Custom Content Types”]
Description: Create different content types (beyond posts and pages) to display your content in a more customized way.
How to use: You need to go to the Writing section of the Settings tab to turn on Testimonials or Portfolios. Once they are active you can then navigate them as you would a post or page.
[/toggle]
[toggle title=”Enhanced Distribution”]
Description: Your content is shared on search engines thus increasing traffic flow to your site.
How to use:No further configuration required.
[/toggle]
[toggle title=”Extra Sidebar Widgets”]
Description: Provides the following extra widgets: Twitter, Facebook Like Box, Image, Gravatar, Display WordPress Posts, Social Media Icons
How to use: No further configuration required. Simply add your new widgets into widget area as needed.
[/toggle]
[toggle title=”Gravatar Hovercards”]
Description: Replaces your Gravatar image with a small profile when it is hovered on
How to use: You can edit your avatar and turn hovercards on and off in the Discussion section of the Settings tab
[/toggle]
[toggle title=”Infinite Scroll”]
Description: Allows readers to scroll through posts from start to finish (posts load as they scroll)
How to use: Some themes are not compatible with this feature (it will say if you click this plugin for more information)
[/toggle]
[toggle title=”JSON API”]
Description: Allows applications to connect to your site and use its content.
How to use: No further configuration is needed
[/toggle]
[toggle title=”Likes”]
Description: Allows readers to like posted contents
How to use: Go to the Sharing section of the Settings tab to select whether it is active for all or select posts
[/toggle]
[toggle title=”Manage”]
Description: Allows you to update your self-hosted WordPress sites and any WordPress.com sites from one dashboard
How to use: No further configuration required. This plugin has limited use for ODU Students. You may follow the link in the plugin’s description to activate/deactivate plugins on any of your sites.
[/toggle]
[toggle title=”Markdown”]
Description: Allows you to use creative text by using regular characters
How to use: Go to the Discussion section of the Settings tab and look for the option to turn Markdown on for comments. Users can now use markup code to customize their comments. There are online tutorials available for markdown.
[/toggle]
[toggle title=”Mobile Theme”]
Description: Enhances the layout of the site for mobile devices to optimize the reader’s experience
How to use: No further configuration is required but there are a few options available via the configure button of the plugin’s description.
[/toggle]
[toggle title=”Monitor”]
Description: Notifies you if your site goes down
How to use: No further configuration is required but you can change the email address associated with this plugin via the configure button in the plugin’s description
[/toggle]
[toggle title=”Notifications”]
Description: Displays a notification if there is an update on your sites (comments, like, etc.)
How to use: No further configuration is required
[/toggle]
[toggle title=”Omnisearch”]
Description: Allows you to search all posts, pages, media, and plugins for something
How to use: No further configuration is required
[/toggle]
[toggle title=”Photon”]
Description: Speeds up image loading time
How to use: No further configuration is required
[/toggle]
[toggle title=”Post by Email”]
Description: Allows you to post to your site via email
How to use: You must enable posting by email and pick an email address to use. You may do this in the Your Profile section of the Users tab.
[/toggle]
[toggle title=”Protect”]
Description: Tracks failed login attempts (can block out users)
How to use: This plugin is currently experiencing difficulties and is being investigated
[/toggle]
[toggle title=”Publicize”]
Description: Allows you to connect to your social media accounts and easily share new posts
How to use: This plugin is currently experiencing difficulties and is being investigated
[/toggle]
[toggle title=”Related Posts”]
Description: Shows related posts (from your site) under your posts
How to use: There are a few settings available to edit in the Reading section of the Settings tab.
[/toggle]
[toggle title=”Sharing”]
Description: Allows you and your readers the ability to share your posts on social media
How to use: Choose which methods of sharing you would like to use, and how they are displayed in the Sharing section of the Settings tab.
[/toggle]
[toggle title=”Shortcode Embeds”]
Description: Allows you to easily embed media from sites such as Youtube, Flickr, and other sites
How to use: Simply paste in the shortcode followed by the matching url followed by closing the shortcode into the visual editor of a page or post. Example [youtube http://www.youtube.com/………..]
[/toggle]
[toggle title=”Single Sign On”]
Description: Users can login or register for your site with the same login as WordPress.com
How to use: This plugin is currently being investigated
[/toggle]
[toggle title=”Site Stats”]
Description: Displays your site’s stats in an easy to understand fashion
How to use: You can find the settings to complete configuration by clicking the configure button in the plugin description. You can then see the stats on the dashboard page.
[/toggle]
[toggle title=”Site Verification”]
Description: Shows search engines you own the site, allows them to index your site thus increasing traffic flow
How to use: You can enter in the required key in the Available Tools section of the Tools tab. You can follow these instructions if you need help getting the key.
[/toggle]
[toggle title=”Spelling and Grammar”]
Description: Checks your spelling and grammar as you type
How to use: You can edit the rules the proofreader follows in the Your Profile section of the Users tab.
[/toggle]
[toggle title=”Subscriptions”]
Description: Allow readers to easily subscribe to your site via email. This notifies them each time you post something
How to use: Simply add the widget to a widget are in the widgets section of the Appearance tab. You may also edit some settings in the Dicussion section or the Reading section of the Settings tab
[/toggle]
[toggle title=”Tiled Galleries”]
Description: Allows you to arrange your images in a special galleries:mosaic, circular, rectangular, or in a square
How to use: Simply pick some photos to be added to a gallery and change the gallery type to the style you would like
[/toggle]
[toggle title=”VideoPress”]
Description: Allows you to upload and embed videos
How to use: This plugin is currently experiencing difficulties and is being investigated
[/toggle]
[toggle title=”WP.me Shortlinks”]
Description: Allows you to use a more compact link which you can paste anywhere (even outside of your site)
How to use: This plugin does not require any additional configuration. Simply use the Get shortlink button from above the toolbar while editing any post or page.
[/toggle]
[toggle title=”Widget Visibility”]
Description: Allows you to choose which pages a widget is displayed on
How to use: This plugin does not require any additional configuration. Simply use the visibility button in the individual widget
[/toggle]
[/toggles]
Recommended Plugins featured in Jetpack
Carousel-lets you arrange your pictures so they cycle
Contact Form- the simplest contact form to use
Extra Sidebar Widgets- who doesn’t love having more widgets to play with?
Sharing-places shares buttons (for Social Media services) at the bottom of your posts
Tiled Galleries-lets you arrange your pictures in a few additional ways that look much more creative
Widget Visibility-allows you to change which widgets are available to a user based on the page they are on
Beautiful Math-This plugin is a little difficult to learn at first but can be extremely useful try pasting the following phrase into the visual editor and play with it to get the feel, or see their own documentation. You can also use WP QuickLaTeX from the list of ODU Plugins
$latex y=\frac{(x^2+\theta)^4}{\frac{x}{y}-60}$
Photon-Speeds up image loading times
Subscriptions-allow your users to easy subscribe to your blog and receive email updates on when you post something new









